WordPress contact form builder is a nice and handy plugin. You can use this plugin for building nice and responsive contact forms for your website contact us page. If you have any idea about a new feature or just have a question, then contact us using our support forum. Also, let us know if you found any bug.

Unlimited Contact Form fields
Create as many contact form fields as you need, there isn’t any limitation in this case, so you can create any form you need.
Most contact form plugins limit the value of form fields. Our plugin doesn’t have such a limitation.
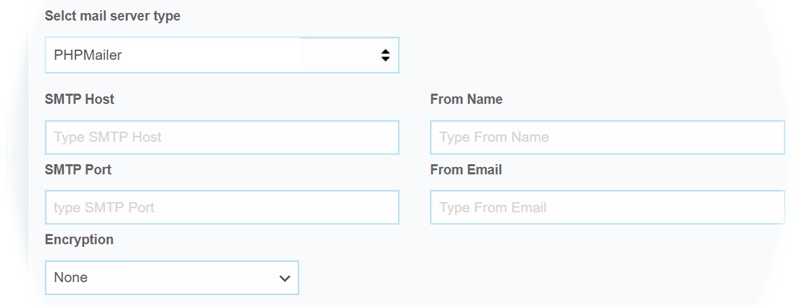
Two Mail server types
You can use two different mail server types. First is the PHPMailer type, where you can configure the SMTP Host, SMTP Port and Encryption.
The second is the standard WordPress mail function(wp_mail). It doesn’t need any additional settings.



Check the Contact Form demo page

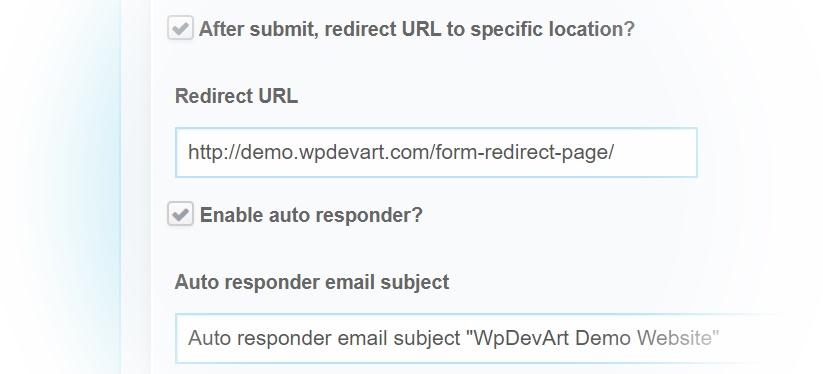
Redirect option after submission
There are two useful options after the user submits the form.
First is the redirection option. You can type any URL and the form will automatically redirect the user to another page after submitting.
The second is the “Hide form after form submission” option. This option will simply hide the contact form after the form submit.
Contact Form with animation effects
Our contact form has different animation effects, that will give an extra nice view to your contact us page.
There are 37 animation effects that you can use for the contact form builder. Use it randomly or select a specific animation.


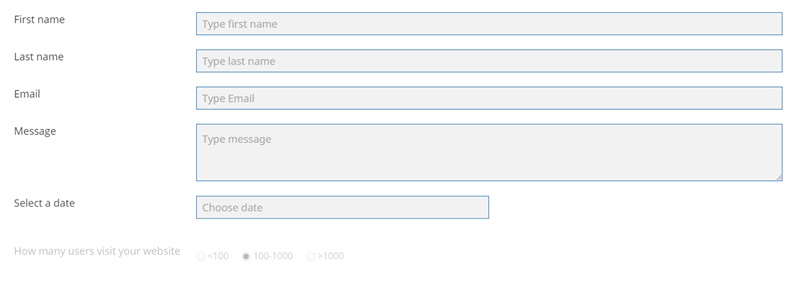
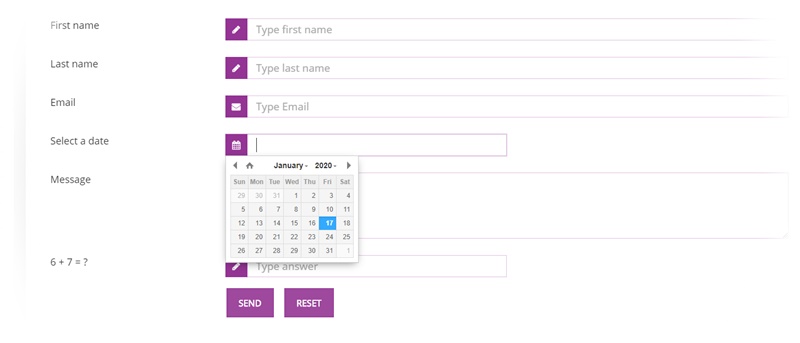
Built-in themes
You can use several built-in themes for your contact form. You can select the theme from form settings tab(from top right side, near Extras tab).
There are 25+ nice themes. Test these themes and choose the one you liked more.
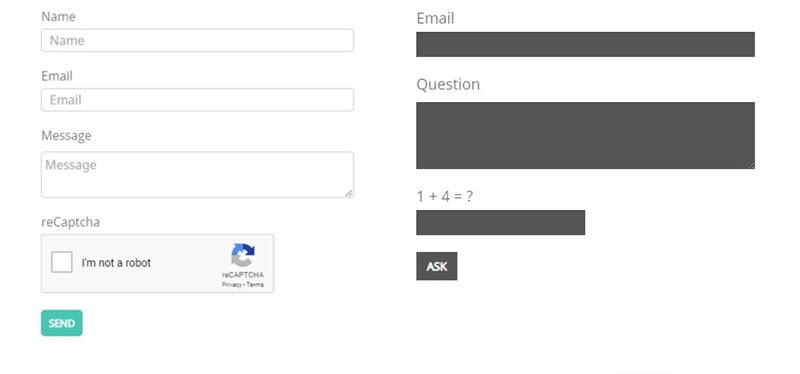
WordPress contact us form with Google ReCaptcha
Our WordPress contact form plugin has the Google ReCaptcha field. That means you can increase form submission protection from spambots. You will not get tons of spam submissions from your contact us page.
It is an important and necessary feature for any contact form. You can easily add this field, there isn’t any need for additional actions.

Just open the Google ReCaptcha registration page (here is the URL – Google ReCaptcha) and click on the “Admin console” button from the top right side. Then login to that page and add your website. After that, you will get two different keys from Google, Public and Private keys. Add these keys to our contact form Google ReCaptcha fields. That’s all, now your form protected by Google ReCaptcha. If you don’t want to use Google ReCaptcha protection, then you can simply use our form ReCaptcha. There isn’t any need for an additional setting, you just need to add this field to your form and save it.
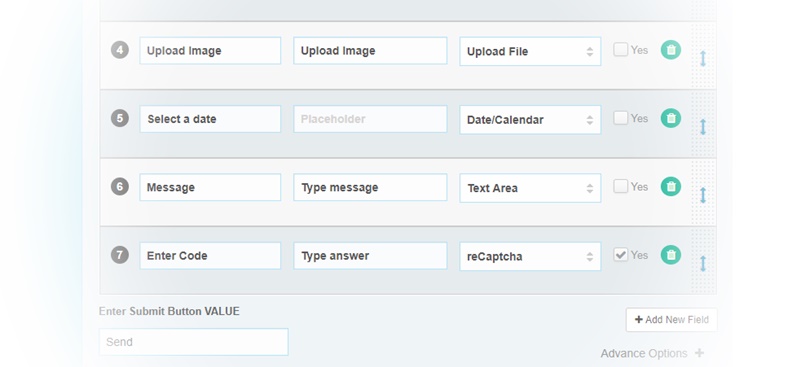
WordPress Contact Form with file upload

The file upload field is a necessary field for contact form builder. Our plugin has such a field. You can easily add the file upload from the admin panel of our plugin. Press on the “Add new field” button, then from Input Type select the “Upload File”. Then type the label for this field.
The file size limitation comes from WordPress settings. So if you need to change or limit the uploaded file size you need to change WordPress settings. There are several methods of changing the upload file size. You can configure it by adding a function to the Functions.php file or changing the php.ini file.
We accept Credit Cards, PayPal, and Debit Cards payments!
Features of WordPress Contact Form plugin
- Easy install and use
- Works perfectly on all WordPress versions
- Tested on popular WordPress themes
- Fully Responsive design
- Create Unlimited Forms
- Add Unlimited form fields for your contact form
- Ability to edit the submissions
- Required option for any form field you need
- You can easily move form fields positions
- Possibility to insert Text field
- Possibility to insert Email field
- Possibility to insert URL field
- Possibility to insert Telephone number field
- Possibility to insert Date/Calendar field
- Possibility to insert Password field
- Possibility to insert Text Area field
- Possibility to insert Check Box field
- Possibility to insert Dropdown List field
- Possibility to insert Heading field
- Possibility to insert Separator/Divider field
- Possibility to insert reCaptcha field
- Possibility to insert Upload File field Premium
- Possibility to insert Google Map field Premium
- Possibility to insert Google reCaptcha Premium
- Possibility to use 37 awesome animation effects Premium
- Forms duplication function Premium
- Fully Import/Export Contact Forms Premium
- 16 different form types for contact form Premium
User Manual
Step 1: Installing the WordPress Contact Form plugin
- Log into your WordPress website admin panel.
- Go to Plugins page from admin panel and click on Add New button and Upload Plugin .
- Click “Choose file” then select the WpDevArt Contact form plugin .zip file.
- Then just activate the plugin.
- If any problem occurs, contact us at support@wpdevart.com.
Step 1.1: Installing the WordPress Contact Form plugin Pro Version
- After purchasing the WpDevArt Contact Form you will be redirected to our website again and the Pro file download will start automatically.
- If you already use the free version, then you just need to uninstall the free version and then install the Pro version.
- If you didn’t get the Pro version, contact us and we will send the Pro version again.
How to create a contact us page in WordPress?
This is a popular question and many WordPress users search the answer to this question. Today we will tell how to create a contact us page in WordPress using our contact form plugin. First of all, you need to download and install our plugin(we already described it). After that go to the WordPress admin panel and find the “Wpdevart Forms” from the left side of the admin panel. Go to Wpdevart Forms page and click on the “Add New”. After that type the form name and add fields you need. After you add a new field, you can select the field type below the “Input Type”.
From the settings tab, you can set different parameters for the contact form. Add the recipient’s email address, Subject, Enable autoresponder, choose the contact form theme, set the redirection parameters, choose the mail server type and configure other important settings from there. After that click on the “Create Form” button. After that, you will see such a message – “Form created successfully”. You can set styling for created form from the “Styling” page. From forms page, you can Edit, Delete, Duplicate or Export the existing forms. The duplicate feature is another important and useful option if you have a lot of forms on your website. You can easily export the form data to CSV. Also, you can import our forms from one site to another(also, check our WordPress Countdown plugin).
WordPress Widget Contact Form
You can use our contact form plugin on widgets. Just open the WordPress widgets page and find there the “WpDevArt Forms” widget. Just type the widget title and select the form you need to display. You can use widgets for displaying our contact forms in different positions. Most of the users add contact forms to the footer.
Frequently Asked Questions(FAQ)
You need to buy our Contact Form Pro version.
Yes dear user, just go to your widget pages and you will find our contact for widget from widgets list.
If you have any issue or question, then check our Contact form plugin support forum on WordPress.org official website – Support Forum.
If you didn’t find the solution on support forum, then just contact us using our contact form on – This Page.
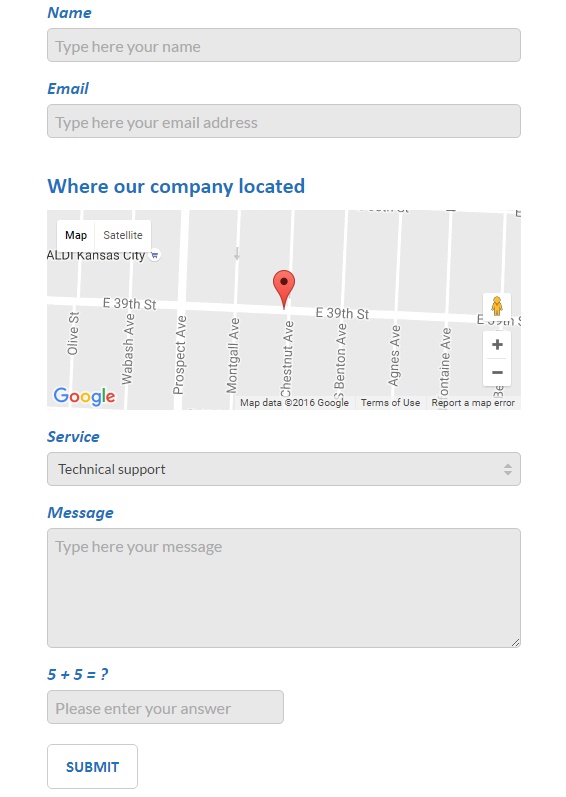
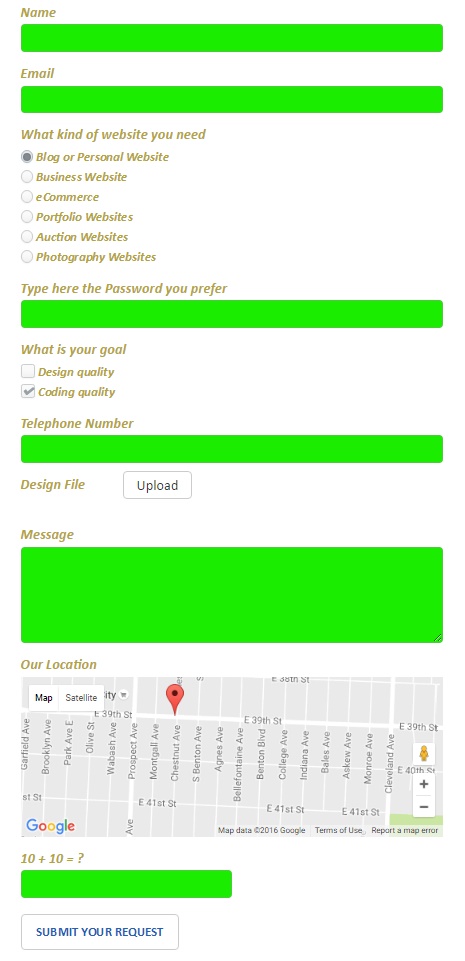
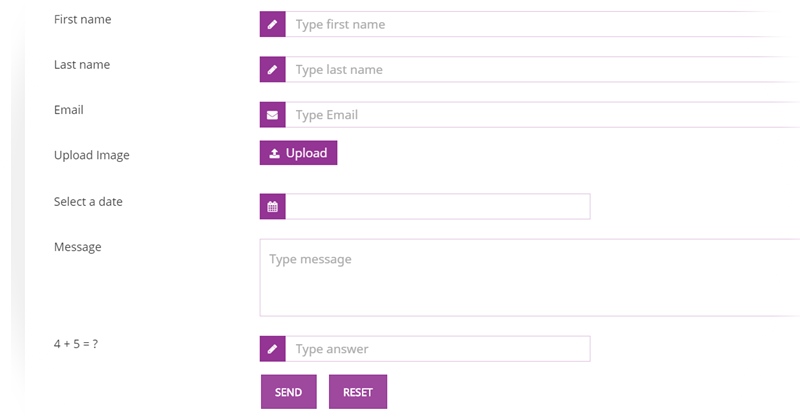
WpDevArt Contact Form Screenshots