AmBerd is a WooCommerce-ready and multipurpose WordPress online store theme developed by our team. AmBerd has all the necessary features and functionality to create a beautiful WordPress website. This theme is integrated with WooCommerce so you can easily create a well-designed online store.

Online Store Theme
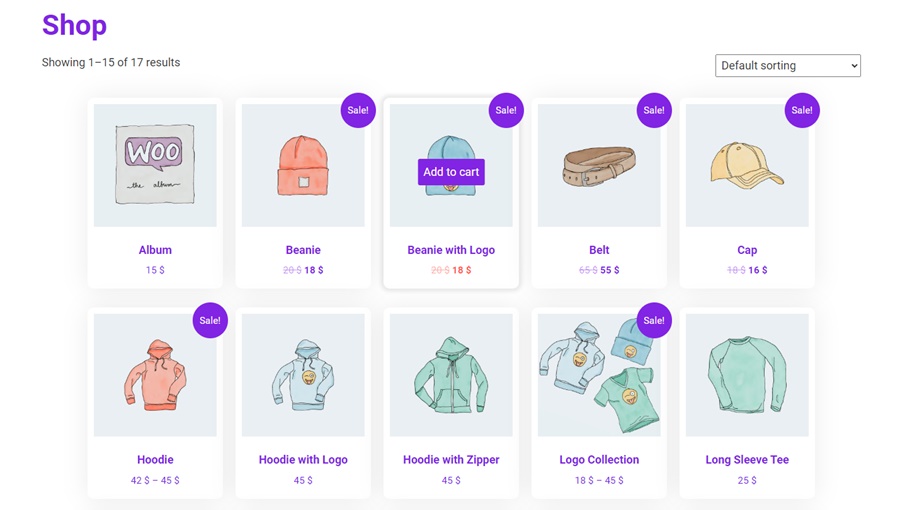
As we mentioned above, AmBerd is integrated with WooCommerce, so the online store design will be similar to the website design.
There are many design options available for WooCommerce, so you can edit the design of your online store pages if necessary and give them a unique look.
You can change the style of the primary button, headings, text, and more.
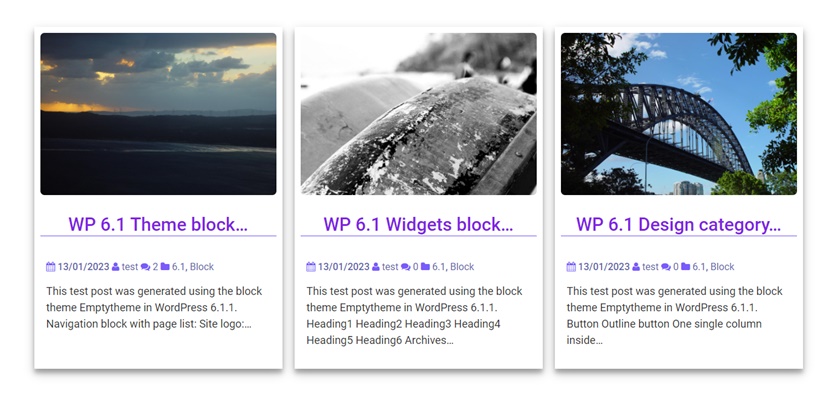
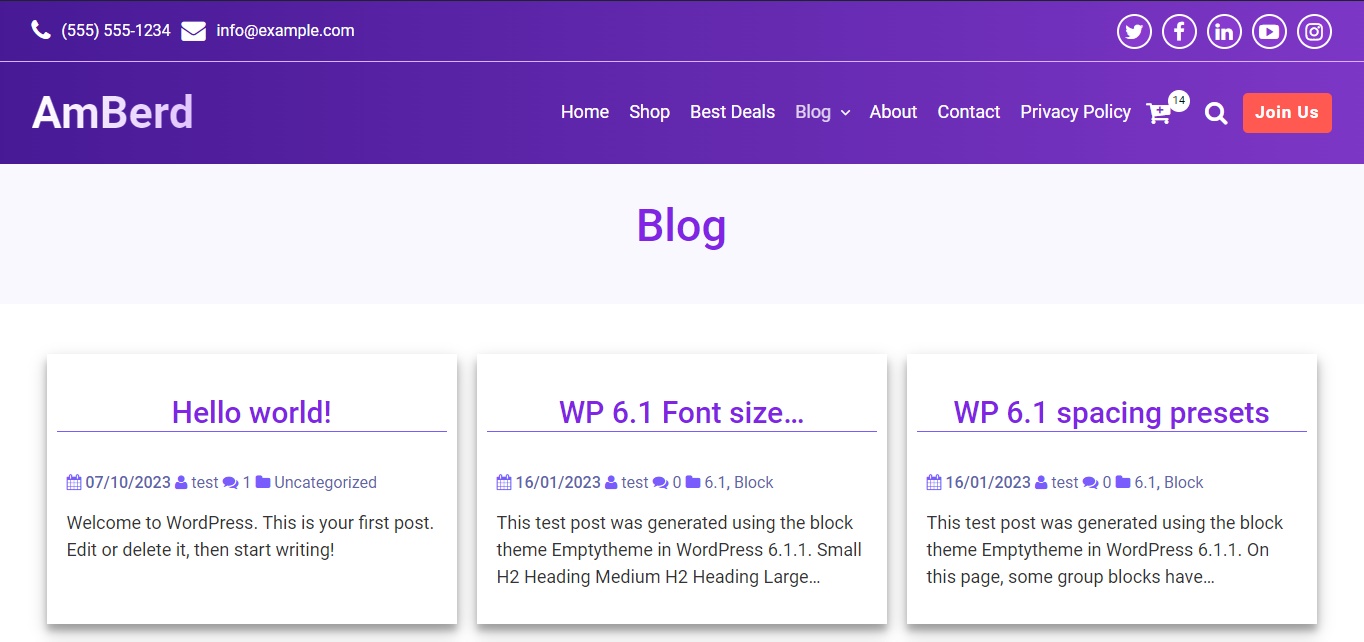
Beautiful design for Archive pages
The archive/blog and search pages are beautifully designed with various options to edit and customize the appearance of these pages. You can choose the layout type for these pages and choose whether to show or hide the sidebar.
Options available include post block background color, title and text color, post meta color, and icon colors. Additionally, you can edit the pagination design. In short, you can control the entire design part of the archive/blog and search pages and create a unique design for your blog.



AmBerd demo page

Unique Post and Page design
Single posts and pages also have different settings to control the appearance of those pages. You can change the banner background color, banner title color, and post/page meta color.
You can edit the layouts of single pages and posts separately, for example, if you need to display a sidebar on single posts but at the same time hide it on single pages, you can do so.
Additionally, you can also change the design of the comment reply box.
Different header layouts
Various layouts are available for both the top and main headers. It is possible to hide the top header and show only the main header. By the way, hiding various elements of the top header is also possible.
There are three different layouts for the main header. You can choose the one you prefer and control the header design.

WordPress WooCommerce-ready theme
The premium version of our WooCommerce ready WordPress theme comes with 3 pricing plans. All licenses are lifetime, so you only need to pay once. All three plans have similar functionality, and the main difference is the number of websites you can use these licenses on. The Personal license allows you to use the theme on only one website, the Business license allows you to use the theme on up to five websites, and the Developer license allows you to use it on an unlimited number of websites.
We accept Credit Cards, PayPal, and Debit Cards payments!
Features of AmBerd Theme
- Easy Install and Use
- Works Perfectly on the Latest WordPress Versions
- Integrated with WooCommerce
- Fully Responsive Design
- 10 Different Fonts
- Top Header
- Top Header Background Color
- Top Header Text Color
- Search Overlay
- Social Icons
- Social Icons Styling
- Header Background Color
- Header Text Color
- Custom Menu
- Custom Mobile Menu
- Beautiful Buttons
- Custom Archive/Blog Page Styling
- Custom Search Page Styling
- Numeric Pagination
- Custom Styling for Pagination
- Banners with Gradient Color
- Text Logo with Gradient Color
- Custom Styling for Single Pages
- Custom Style for Single Posts
- Custom Style for Comment Box
- Custom Homepage
- Hide any Section on Custom Homepage
- Call To Action Section
- Latest Posts section
- Wide and Full-width Layouts Premium
- Customizable Header Cart Premium
- Breadcrumbs Premium
- +3 Homepage Banner Themes Premium
- Homepage WooCommerce Section Premium
- Homepage Achievements Section Premium
- Homepage Advantages Section Premium
- Homepage Services Section Premium
- Custom Preloader Premium
- Sticky Header Premium
- Text Logo Typography Premium
- Layouts for WooCommerce Pages Premium
- WooCommerce Sidebar Premium
- WooCommerce Sidebar Styling Premium
- 4 Additional Hover Effects for Featured Images Premium
- 40 Most Popular Fonts Premium
- Banner Animations for Pages/Posts/Archives Premium
- Back To Top Button Premium
- Copyright text without link to WordPress Premium
Video Manual
User Manual
Step 1: AmBerd installation
- Login to your WordPress website admin panel.
- Open the Appearance (Themes) page, then click on the Add New button. Then click on the Upload Theme button which is located next to the "Add Themes" text.
- After that, click on the “Choose file” button and select the theme zip file.
- Then click the “Install Now” button and activate the theme.
Step 1.1: Installing the AmBerd Premium version
- After purchasing the AmBerd theme and completing the payment, you will be automatically redirected to our website again. On this page, you will see a download link that will allow you to download the premium version.
- If you are using the free version, you need to deactivate (by activating another theme) and uninstall the free version. After that upload and install/activate the Premium version.
- Let us know if you have any problems activating the premium version.
Step 2: The theme customization
- After installing the theme, click the "Customize" button.
- On the customization page you can configure all the parameters of our WordPress WooCommerce theme.
- The first section is "Site Identity". In this section, you can configure logo settings, add or remove a logo image, edit the text logo and its styles.
Step 2.1: General section
- In the General section, you can configure the global settings of the AmBerd theme. For example, font family, content background color, typography, etc.
- In this section, you can also enable the preloader, back to top button, change sidebar styles, and more.
Step 2.2: Top Header and Header sections
- In the Top Header section, you can control all of the top header options. You can hide the top header or its elements, change the demo texts, text and icon styles, and add social media links.
- The Header section consists of three subsections. There are many options to completely control the appearance of the header. You can change the header layout, enable a sticky header, set a gradient background color for the header, hide the action button, change the colors of menu items (by the way, you can set mobile menu styles separate from desktop menu styles), customize the colors of WooCommerce cart and search button, etc.
Step 2.3: Single Post/Page section
- In the Single Post/Page section, you can customize the settings for single posts and pages, and customize the comments box. You can customize the layouts for posts and pages separately and, for example, add a sidebar only to posts. Or you can add banner animations to pages only.
Step 2.4: Blog/Archive/Search section
- In the Blog/Archive/Search section, you can configure the settings for the blog, archive, and search pages. By the way, the styles of summary blocks can also be customized. Additionally, you can change featured image hover effects to give a unique look to your blog, archive, and search pages. You can also change pagination styles.
Step 2.5: Custom Homepage section
- In the Custom Homepage section, you can enable the custom homepage and display different sections on the main page of your website.
- The following subsections are available in this section: Banner section, WooCommerce section, Call to Action section, Achievements section, Advantages/Benefits section, Services section, and Latest Posts section. You can edit the contents of these sections and customize the styles. You can also disable/hide unnecessary sections and leave the ones you need.
Step 2.6: WooCommerce AmBerd section
- The options that will allow you to customize WooCommerce pages are located in the WooCommerce AmBerd section. In this section, you can set layouts for Woo pages and change various styles. The options located in this section do not apply to global pages, they are intended for Woo pages only.
Step 2.7: Footer section
- In the Footer section, you can change the footer layout and choose its style. By the way, in this section you can also change the copyright text in the footer.
Step 2.8: 404 Page section
- The 404 page can be configured in the 404 Page section. There are various options available to customize this page, for example, you can set the image and change the content, change the URL and style of the button.