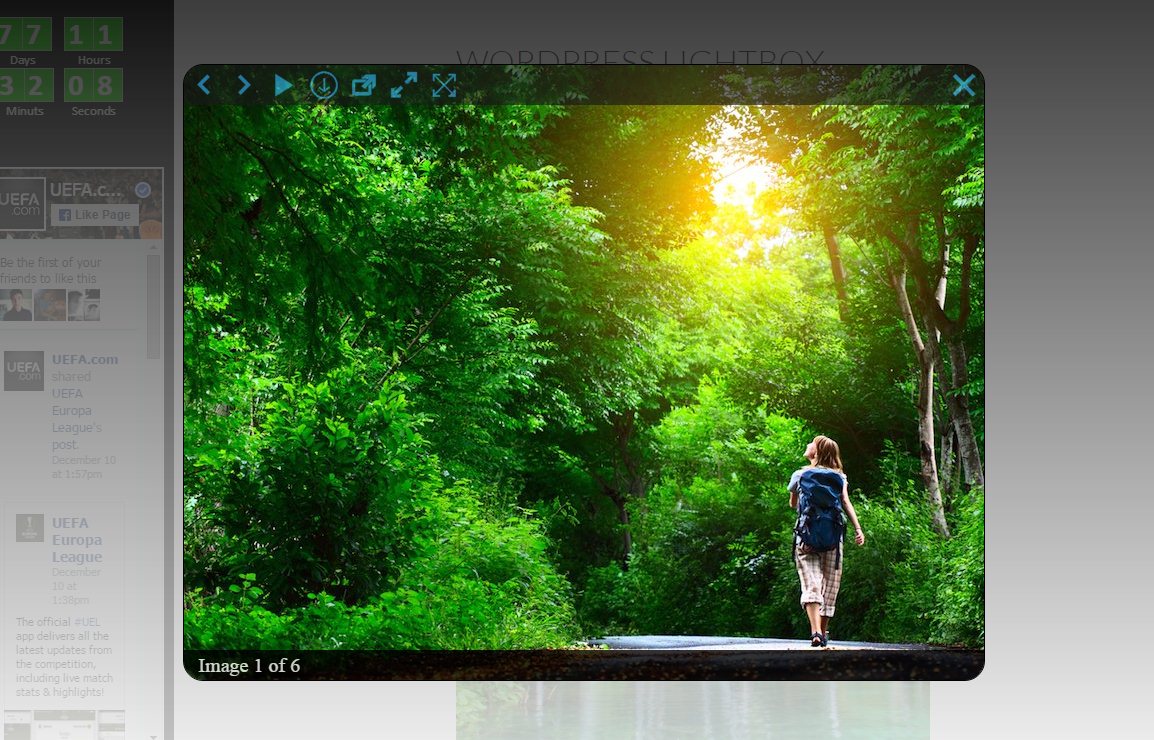
WordPress image and video lightbox plugin is an awesome tool for displaying your website images in a beautiful lightbox. Our plugin has a lot of useful features. You can use the awesome Slideshow, we hope you will like it. If you have any issues, suggestions, or questions then you can search for it in the Support Forum, if you didn't find the information you are looking for, then just create a new topic.

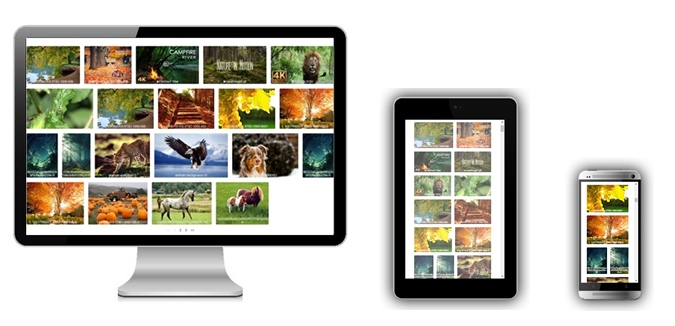
Fully Responsive Design
The WordPress image and video lightbox plugin is a fully responsive plugin, so you can use it if you have mobile traffic on your website.
Some part of website traffic comes from mobile devices, so it’s very important to have responsive plugins on your website. All our plugins have a responsive design, so you don’t need to care about the mobile view with our plugins.
Customizable Lightbox
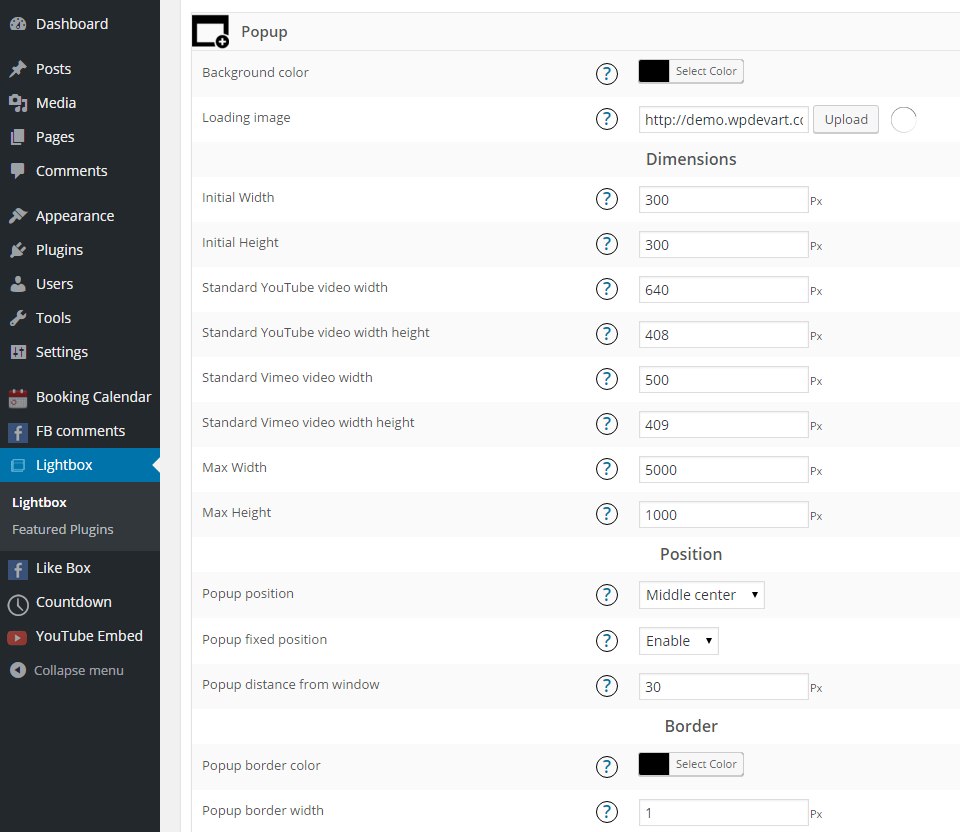
Our plugin have different useful settings. You can set lightbox Position, Opening type, Border radius and width, Popup background color, Initial Width and much more.
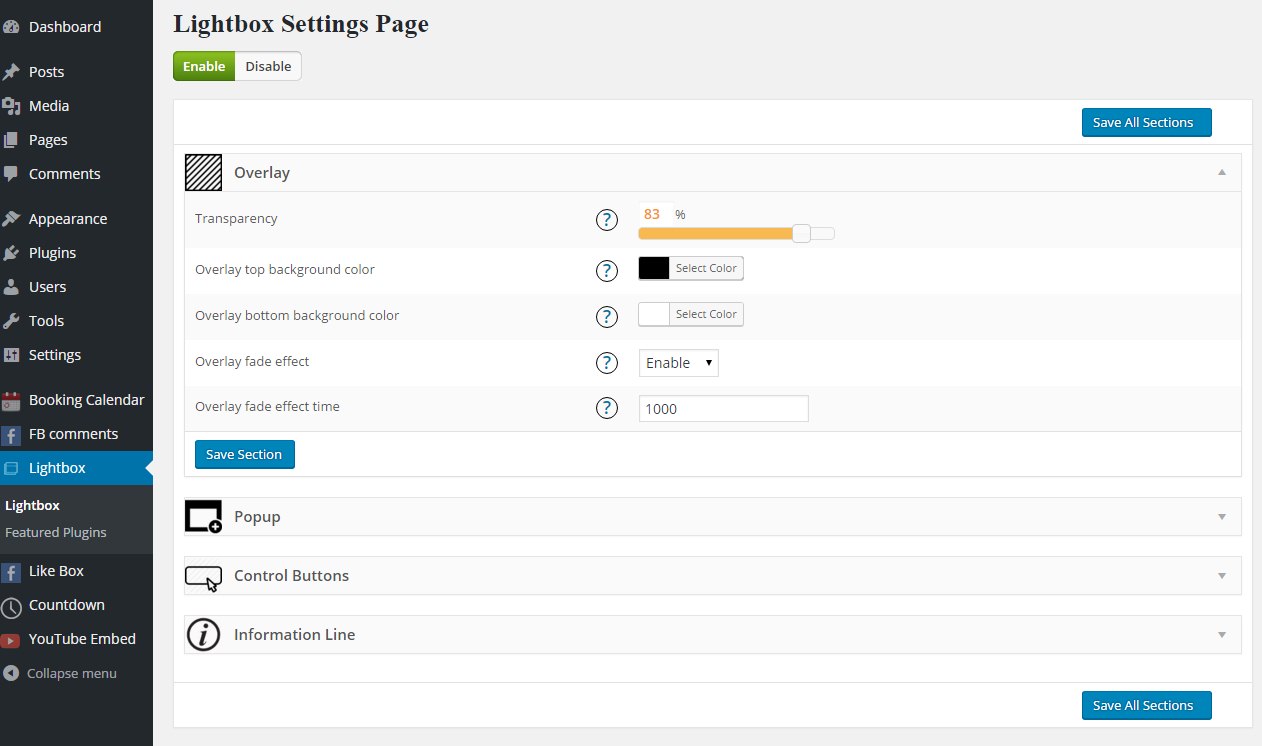
Overlay transparency is another important option and you can set it from the admin panel. You can change and set the loading thumbnail you need(find a nice and animated loading button or create it yourself, then upload it from the admin panel). You can also configure the Control Buttons line-height and background color.



Check the Lightbox demo page

Easily Download Images
You can add a download button to the lightbox. This functionality allows users to download images easily by clicking on the download button. You can change the download button image icon and select it from the list.
Also, you can change the color of the icon. Also, there is possibility to set the hovering parameter for this button. It’s a nice feature, so we advise to use it.
Slideshow
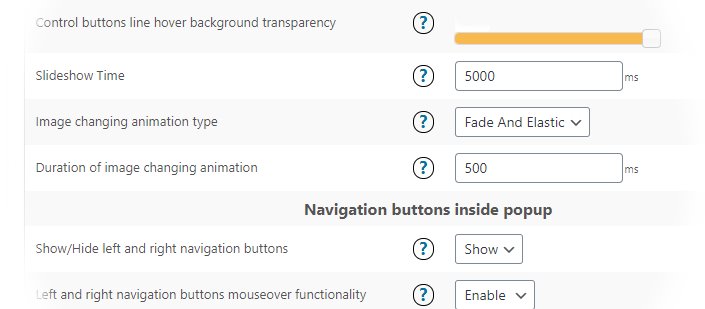
Slideshow is another important feature for any Lightbox plugin. You can easily set a slideshow with this plugin. Just configure several parameters from back-end and the slideshow is ready.
You can set the Slideshow Time from the admin panel. Don’t forget to configure it. Also, you can set the Image changing animation type and duration.


Even More Functionalty
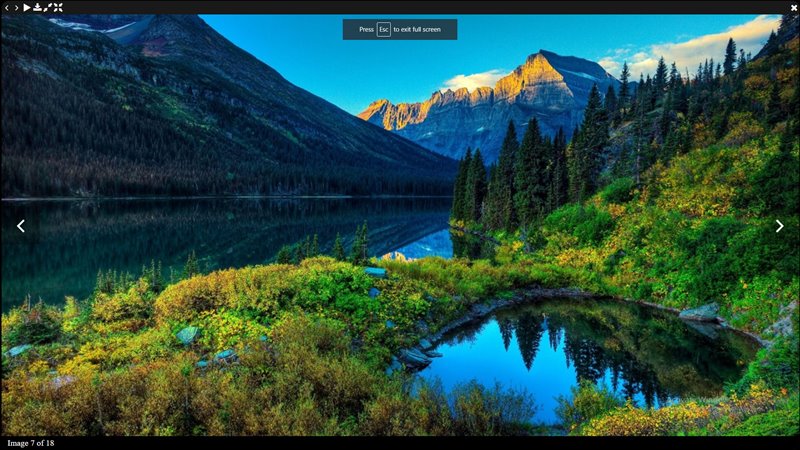
You can find other important features as well, such as fullscreen view, Popup opening 12 animation effects, overlay top and bottom background colors, elements ordering and so on.
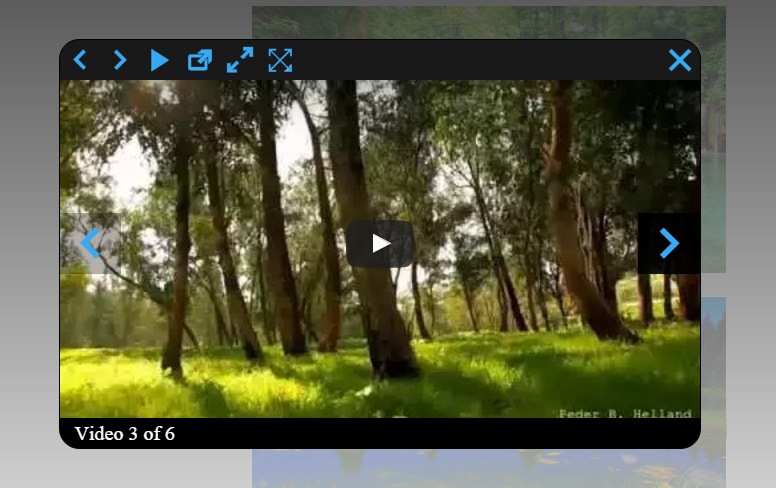
Also, there are a lot of different options for changing the lightbox button sizes and other parameters. You can enable the overlay fade effects and give extra nice view to your lightbox. Also, you can add YouTube and Vimeo videos to the lightbox. With these options, you can create a unique and nice lightbox for your WordPress website.
WordPress Lightbox Plugin Plans
We have two main versions. First is the free version, but in this version some features are limited. The second version is the Premium version. This version has different prices depending on the License type. All 3 licenses are for a lifetime. You can check more details about Premium features and prices below.
We accept Credit Cards, PayPal, and Debit Cards payments!
Features of WordPress Lightbox plugin
- Fully Responsive
- Handy admin panel and easy use
- Tested on all modern browsers
- Our Lightbox works perfectly with all versions of WordPress
- Ability to set the overlay transparency
- Ability to set overlay bottom background color
- Ability to set Popup background color
- Ability to upload lightbox loading image
- Ability to set Popup Initial Width
- Ability to set Popup Max Width
- Ability to set Popup Max Height
- Ability to select Popup position
- Ability to set Popup fixed position
- Ability to set Popup border color
- Ability to set Popup border width
- Ability to set Popup border radius
- Ability to Show/Hide Control Buttons
- Ability to show Control Buttons in content or outside content
- Ability to set Control Buttons Line Height
- Ability to set Control buttons line Background Color
- Ability to set control buttons line transparency
- Ability to set Control buttons line hover background transparency
- Ability to Show/Hide left and right navigation buttons inside popup
- Ability to Enable/Disable left and right navigation buttons mouseover functionality
- Ability to set Background color of left and right navigation buttons inside popup
- Ability to set Background transparency of left and right navigation buttons inside popup
- Ability to set Background color of left and right navigation buttons inside popup when hovering
- Ability to set Background transparency of left and right navigation buttons inside popup when hovering
- Ability to Show/Hide left and right navigation buttons in overlay(outside popup)
- Ability to set Background color of left and right navigation buttons
- User friendly back-end for WordPress Lightbox plugin
- Tested on popular WordPress themes
- Ability to hide any navigation button
- Ability to set Navigation line ordering
- Ability to change/upload lightbox all control buttons
- Ability to Show/Hide default description text if image doesn’t have caption
- Ability to set default description text if the image doesn’t have caption
- Ability to Show/Hide default description text if image doesn’t have title
- Ability to set default Title text if the image doesn’t have title attribute
- Ability to set Background color of left and right navigation buttons in overlay when hovering
- Ability to set Background transparency of left and right navigation buttons in overlay when hovering
- Ability to Show/Hide information panel
- Ability to show information panel inside content(images) or outside content
- Ability to set information line background color
- Ability to set information line transparency Premium
- Ability to set information line hover transparency Premium
- Ability to download images
- Ability to set information line elements ordering
- Ability to hide Count, Description and Title sections
- Ability to change Images count text
- Ability to set Count, Description and Title sections padding left parameter
- Ability to set Count, Description and Title sections padding right parameter
- Ability to set Count, Description and Title sections text font size
- Ability to set Count, Description and Title sections text font family(31 fonts) Premium
- Ability to set information line height
- Ability to set Count, Description and Title sections text font weight Premium
- Ability to set Count, Description and Title sections text font style Premium
- Ability to set Count, Description and Title sections text color Premium
- Ability to set Popup opening type Premium
- Ability to order elements in Popup Premium
- Ability to set overlay fade effect time Premium
- Popup opening 12 animation effects Premium
- Ability to type Popup animation duration Premium
- Nice Lightbox Slideshow Premium
- Ability to set Slideshow Time Premium
- Ability to select Image changing animation type Premium
- Ability to set duration of image changing animation Premium
- Ability to use fullscreen functionality Premium
- Ability to set overlay top background color Premium
- Ability to enable overlay fade effect Premium
User Manual
Step 1: Installing the WordPress Lightbox plugin
- Log in to your WordPress website admin panel.
- Then open the Plugins page and click Add New > Upload Plugin.
- Then click “Choose file” then select our WordPress Lightbox zip file(also, check our WordPress Countdown plugin).
- Install and activate the plugin.
- Now go to our plugin settings page(from the left panel of Dashboard) and configure Lightbox options.
- If any problem occurs, contact us support@wpdevart.com.
Step 1.1: Installing the WordPress Lightbox Pro Version
- After purchasing the plugin you will be redirected to our website again and the Pro file download will start automatically(also, you can check The 50 Best WordPress Plugins list).
- If you already use the free version, then you just need to uninstall the free version and then install the Pro version.
- If you didn’t get the Pro version, contact us and we will send the Pro version again(also, check our WordPress Pricing table plugin).
WordPress YouTube Lightbox
Our plugin allows you to add YouTube Lightbox to your WordPress website. It’s very simple. There is two easy ways to do this.
1. You need to open your post/page editor and insert the image you want(Video featured image), then edit image settings and from right-bottom side change the “ATTACHMENT DISPLAY SETTINGS” and select the “Link To” option to “Custom URL” and type the video(YouTube, Vimeo) url below that field.
2. You need to open your post/page editor and type the video url(YouTube, Vimeo) and choose popup image(also, we recommend you to check our WordPress image gallery plugin).
Here is an example.
<a href=”https://www.youtube.com/watch?v=mZb_gat5YCY”><img src=”http://demo.wpdevart.com/wp-content/uploads/2015/12/121-1024×576.jpg” alt=”121″ width=”474″ height=”267″ class=”alignnone size-large wp-image-127″ /></a>
Also, you can check this short video tutorial about how to add WordPress YouTube Lightbox.
WordPress text Lightbox – Using Lightbox effect on text link
Our lightbox plugin also allows you to add text Lightbox to your WordPress website. For example, if you have several screenshots and don’t want to display it within your post/page, then you can just add URL to the image source and after users click on screenshot text, our plugin will display screenshots in lightbox.
Here are the simple steps for displaying text lightbox:
- First of all download and activate the WpDevArt Lightbox plugin. After that Enable our plugin.
- Then open your WordPress website post/page editor and select the text you want.
- After you select the text, click on the Link button as displayed on the screenshot below.
- Then copy the image source URL(or even YouTube video URL) and paste it in that field, then click on the submit button. Save the post/page.
- That’s all. Now check the post/page from the front end. After you click on the text link you will see the image(or YouTube video) will be displayed in the lightbox.



Below you can check a short WordPress text Lightbox video tutorial.
View our Lightbox plugin support forum on WordPress.org official website – Support Forum.
WordPress Lightbox Plugin Screenshots