In this tutorial, we will check how to create anchor links in WordPress. It’s an easy and simple tutorial, that will help you to add anchor links without any plugin, just a clear and simple code from WpDevArt.
If you have a large post or article, then you should think about anchor links. It will help your website users to navigate to the part of the article that they need. For example, if you have a large post about WordPress gallery plugins and you listed several plugins, then by using the anchor links the user can easily navigate to the plugin review part that he needs. Believe it, the scrolling is not the best thing that your website users like, so just make their lives better (also, check our WordPress Countdown plugin).
Below we created a table of contents for this article, now you can easily navigate to the part of the article you need. There are 3 main parts in this post. In the first part we will try to understand what are anchor links and when we should use these links. The second part is a step by step guide of adding anchor links within your article. The last part is a short video tutorial of adding anchor links.
- What Are Anchor Links?
- How to Create Anchor Links in WordPress?
- WordPress Anchor Links – Video tutorial
What Are Anchor Links?
Anchor links are those links that take (instantly) users to the part of content that users need. These links also known as jump menu links(also, table of contents). These links help users to navigate if the entire content is big( for example, the content has 5-6 subtitles). In this article we created anchor links as well. As you can see there are several titles and you can quickly navigate to the part of the content you interested (also, you can check our WordPress Pricing table plugin).
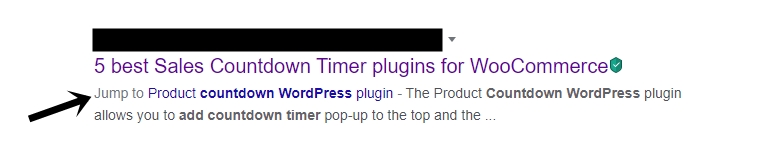
Most of search engines recognize these links and display results of these pages a little different way. For example, you can check the screenshot below:

How to Create Anchor Links in WordPress?
- First of all, go to your WordPress administration panel and open posts/pages section. Find the post/page you need(or create a new one) and edit it.
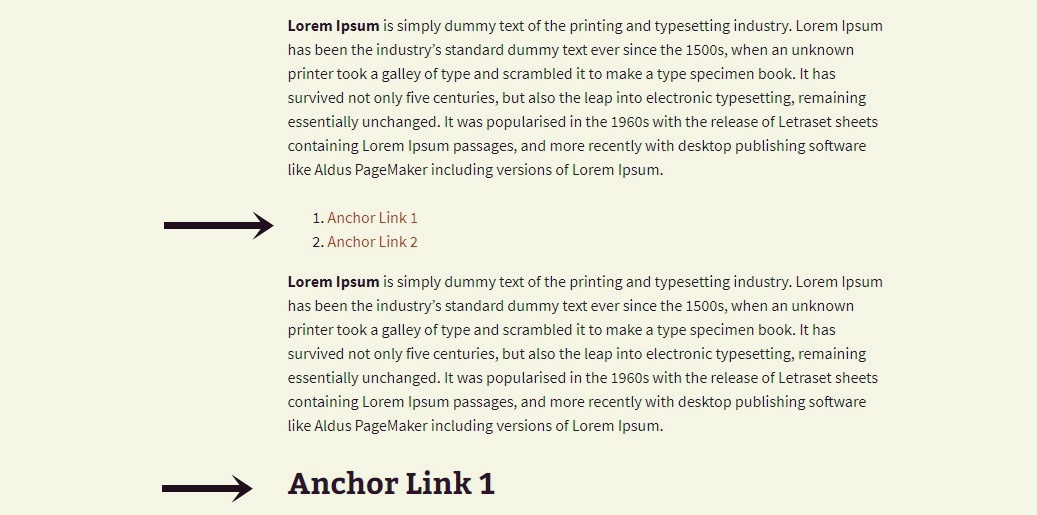
- After that, you need to create a section or just an Ordered list. For example, create the following order list: Anchor link 1, Anchor link 2. Check the screenshot below:

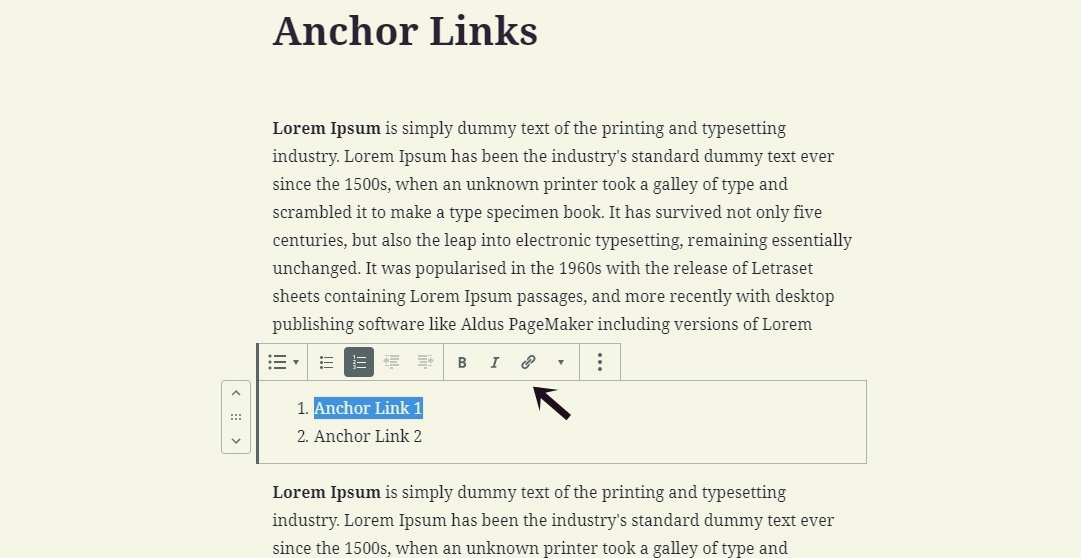
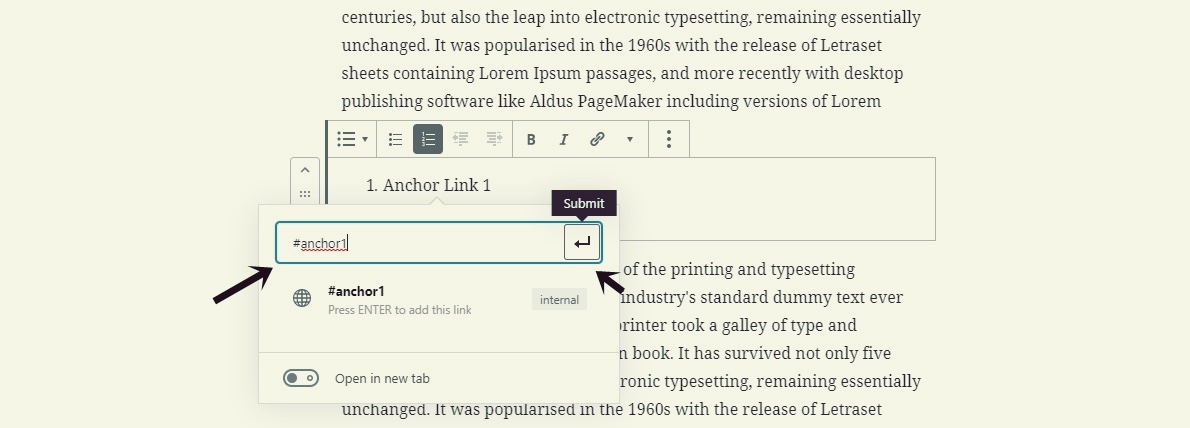
- Then select the Anchor link 1 and click on insert “Link” button and type there “#anchor1”, after that click on Submit button. Do the same for the Anchor link 2 and type there “#anchor2”.


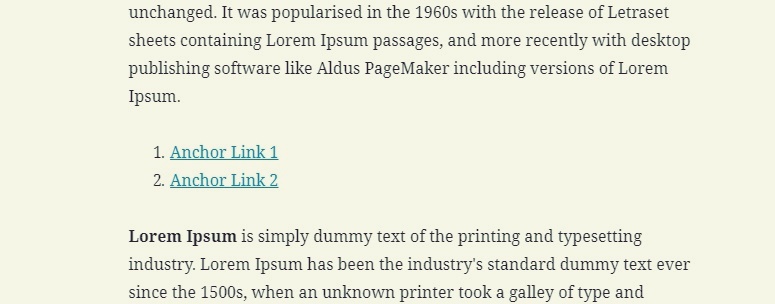
Then you will see that these two texts now are active links.

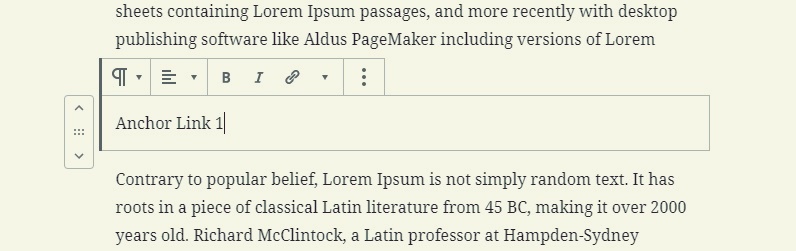
- Now you need to choose the place within you content where users should be navigated after they click on “Anchor link 1”. In that place, we added text “Anchor Link 1” and added H2 title tag.


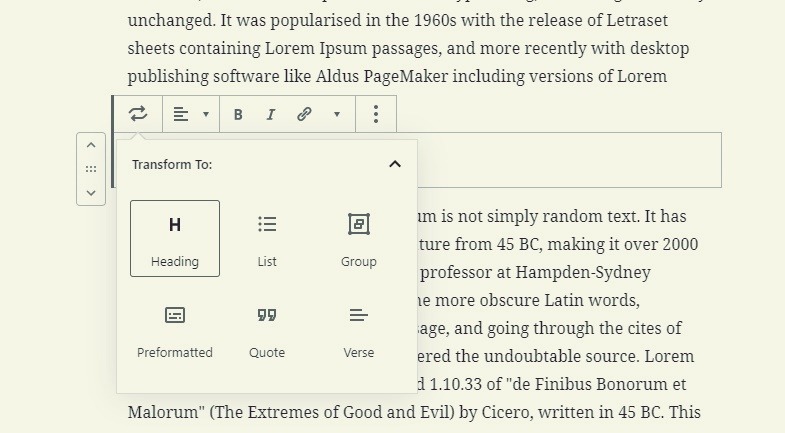
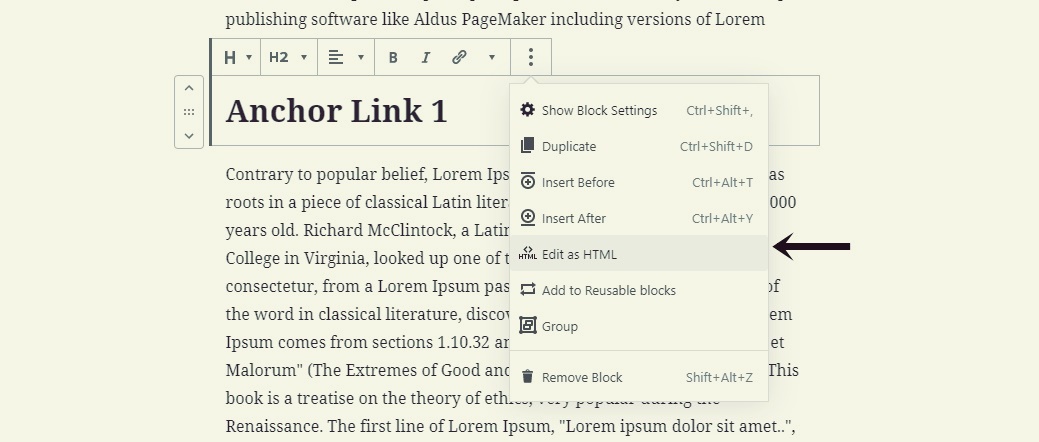
- After that you need to click on More options button from the editor and click on Edit as HTML button(for the old version of WordPress, choose the WordPress text editor mode).

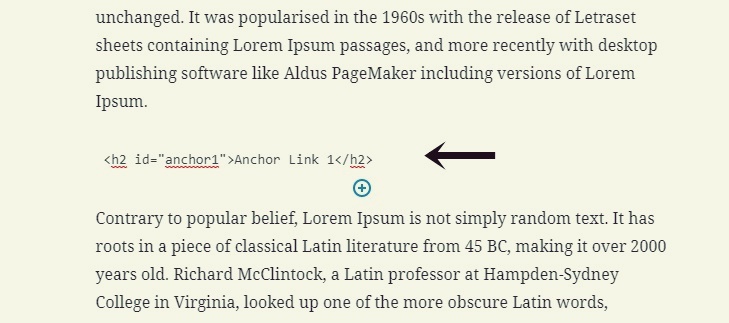
Then just add id “anchor1” to the H2 tag(check the screenshot below).

Do the same for “Anchor link 2”. Now you can see that both links are active and they can help users for better navigation (check the Best WordPress SEO Plugins list).

WordPress Anchor Links – Video tutorial
Below you can check a short video tutorial about how to add anchor links to your WordPress website.