Most of WordPress websites use scroll buttons functionality for adding back to top buttons. For this situation, we offer our users to create the scroll button using our plugin. You just need to install and activate the Scroll to top button plugin by WpDevArt, that’s the easiest way. Also, you can add this functionality manually, without plugin. But it is not so simple solution.

Scroll to top button by WpDevArt
As we already mentioned, the Scroll to top button is a nice and handy solution for adding back to top buttons with different designs. Plugin is very simple and at the same time have all the functionality that you need for creating a scroll button for your website. It doesn’t add unnecessary scripts on your website, so this plugin even doesn’t interfere with the loading of your website. Below we will check the plugin functionality and other important information.
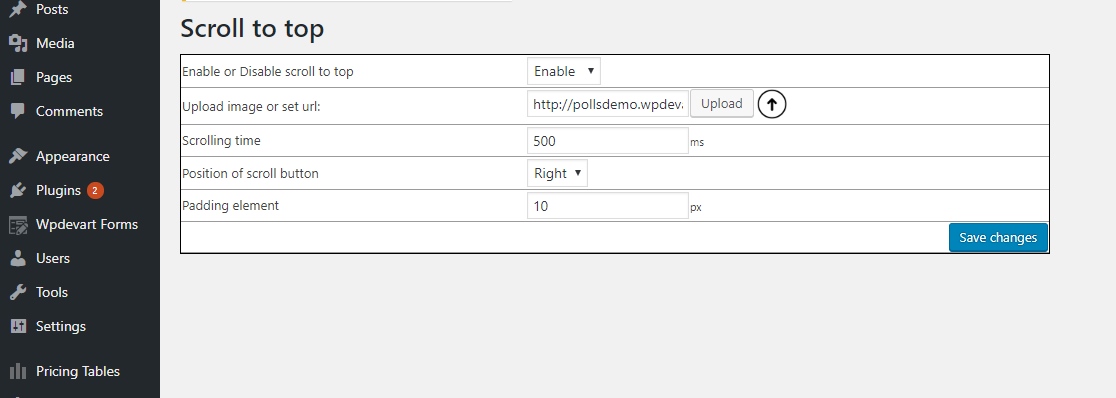
You can enable or disable the back to the top button any time from admin panel. The most important function in this plugin is the ability to upload the button image you need. From admin panel, you can add the back to top button by uploading it to media files or just adding the image url. If you don’t have design skills then you can just use any free button image from other resources. You can configure the Scrolling time parameter for our plugin as well. Another useful parameter is the position of the scroll button. You can choose to show where to show the button. Most websites use it on the right side, but the final choice is yours. Also, you can set the padding parameter. Below you can see the screenshot of our plugin admin side(also, we recommend to check our WordPress Pricing table plugin).

You can download the plugin from here –
Also, our plugin added to WordPress store, so you can check it there – WordPress scroll plugin.
When you hit on the Back to Top button, the page scrolls to the beginning. As a rule, this button is placed at the bottom of the website, or it appears automatically after scrolling the page a certain distance down.
Many webmasters in their articles write, that the presence of the Back to Top button significantly improves the usability of the website and, accordingly, looks more prestigious in the eyes of search engines. True or not, you can only find out by installing such a function on your blog/website.
If we talk about a simple site or blog, then the scroll button is added only if the page is too long and it is not very convenient to scroll up manually. And if you decide that such a function is extremely necessary for your site, you can use several ways to add it. The first and easiest method is the WpDevArt plugin. The second method is adding the button without plugin.
How to Add a Back to Top Button in WordPress without plugin
This method is very simple, but it is a static method. We will only use Html and CSS. For making the button more attractive you need to use Javascript and JQuery.
HTML and CSS(static button)

Next, to be able to give the button a style, add these parameters to your style.css file:
#go_up_scroll {
position: fixed;
width: 55px;
height: 55px;
bottom: 150px;
right: 210px;
cursor: pointer;
}
Edit this style or just add it to your website. Save changes and try clicking on the button. It should work. But if you are not satisfied with its static nature, you will have to work with JavaScript and jQuery.
