Here are the 10 things to consider before purchasing a Premium WordPress Theme. Are you looking to purchase a premium WordPress theme? Are you confused with which theme to purchase? Or worse, you are wondering how to know if the theme and marketplace are good enough? We understand your concerns. We know that buying a WordPress theme is harder than it looks.
We all want all blogs to be perfect and look the best. One of the worst things that can happen to you as a blogger is downloading and installing a theme just to find out its a dud. It’s heartbreaking, frustrating and painful.
That is why we wrote this post. We want to note down all the important factors that you should consider before you purchase a premium WordPress theme. You can also apply most of this criteria to free themes as well. Let’s jump in and discuss the factors one by one.
1. WordPress Theme Speed
Website speed is increasingly becoming more and more important. A fast loading theme is absolutely critical to the success of your blog. A survey by Web Performance Today showed that there is a sharp decline in website conversions as the page load time increases from 1 second to 4 seconds. Google has confirmed that loading times affect your rankings and recently confirmed again that mobile load times will soon become a mobile ranking factor. Therefore, failing to address page speed can be a huge problem for your business.
When choosing a premium theme for your blog, speed is of paramount importance. A speedy theme will ensure that your users are happy with the experience on your blog. That is why you should always check your theme for speed. There are many ways to check your premium theme for the ideal load time, let’s explore some of them.
Install A Demo and Evaluate
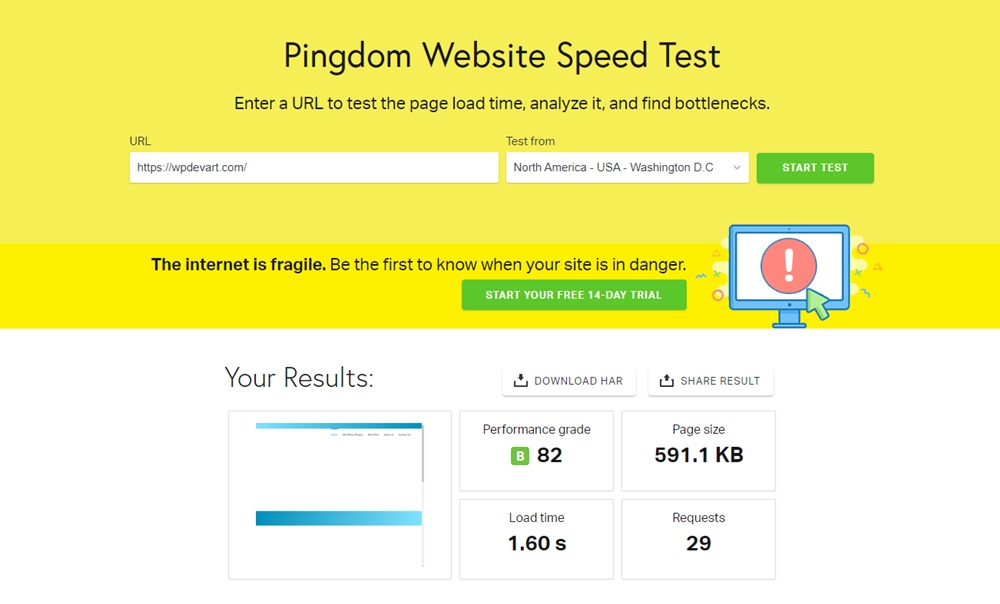
If your premium theme provider has given you access to the theme for evaluation, then are many ways that you can check the website speed. Once you install the demo theme on the hosting of your choice, go to Pingdom and enter the demo url of the theme. Pingdom provides a free website testing utility that will try to emulate a lot of visitors coming to your website. After the testing is complete, you will get detailed statistics about the loading time that Pingdom experienced.

You will notice that most of these statistics will be related to you host and not your theme per se. That means this data is not useful as an absolute measure of theme’s performance. What you can do to make this data actionable is to do another test on Pingdom with an alternate theme that you are considering. Once you have done this test with a few themes of you choice, you can then compare the loading times of all the themes. Since the host you chose to host the theme is the same, you can safely ignore the statistics that are only related to your hosting and look at the data that relates to your theme.
Look out for these common issues
- If a lot of Javascript is loaded before the body
- The amount of time the theme code takes to execute
- If image dimensions are not specified
- If compression is not enabled
- If theme assets are too big in size
It is recommended that you use multiple tools to conduct these tests as each tool has its strengths and weaknesses. By using multiple tools, you can eliminate any possibility that any important issue with the theme loading speed will be ignored.
Some alternate tools that are recommended are Google Page Speed, GTMetrix etc.
Alternatively, if your premium theme provider does not provide a demo setup for the theme, you can still check majority of the speed issues of the theme. Most of the time the theme provider will setup a demo of theme themselves. This is to make the potential buyers have an in depth look into how the theme will look once they use it. To check the theme speeds, apply the tests above directly to the demo url of the theme.
You can take this URL and use the tools mentioned above to check the theme for its performance. You can also do a simple test inside the Chrome Browser itself. By using the console built into the browser, you can identify top-level issues easily.
Here is how to do it.
- Open the demo page of the theme
- Right click on the page and click “Inspect Element”. You can also press “Ctrl + Shift + I” on Windows or “Cmd + Shift + I” on a Mac
- A tool bar will appear
- Click the last tab called “Audits”
- Select the options as mentioned in the image below and click run
- Analyze the information
Common Theme Speed Issues to Look Out For
As mentioned above in common issues, you should look for JavaScript issues, caching issues and more. You don’t need to remember these things as the tool you use will highlight the issues automatically.
2. WordPress Theme Compatibility With Plugins
Plugins are apps for your blog. By using appropriate plugins on your blog, you can create a high converting, feature rich, money making and audience pleasing blog. Since there are thousands of free plugins available, choosing the correct plugins is important. It’s also important that the premium theme that are going to choose is compatible with all the plugins that you are going to use.
It can be a terrible waste of time to research a good theme and then find out that it does not support few plugins that you had decided to choose. Once you have selected which plugins you will use, it’s time to evaluate if your premium theme is compatible. Here is how you do it.
Check The Theme Documentation
Theme Developers already understand the need for plugin compatibility and take this into consideration while developing themes. If they used an approach that is not compatible with a premium theme then its most likely that they have documented it already.
If you are choosing a premium theme, then spend some time reading the documentation of the theme. You will find information about the plugin compatibility there.
Ask the developers
If the documentation is not extensive or does not cover in detail which plugins are compatible or not, then its a wise decision to ask the developer themselves. To do that, look for support or contact information on the developer website and email them (also, check our WordPress Membership Plugins list).
While emailing them, its good to be precise and specific. A question like “Does your theme support SEO plugin?” is very vague. More specific questions would be, “Does your theme support the Yoast SEO enhanced breadcrumbs functionality?”. If you have questions about various plugins, then compile all your questions in a well formatted email and then send it to them. Most developers are helpful and would respond quickly.
3. Customization
Good premium themes are plenty, but they are nothing compared to the amount of blogs that start around the world. Unless you want your blog to look exactly like other blogs, you should choose a theme that offer some degree of customization.
Of course, all themes are customizable if you open them up and manually edit the code, but not everyone is savvy enough to do that. Your premium theme should include some basic customization abilities built-in.
Some basic customization abilities that a theme might have are:
- Customize basic color palette
- Customize logo placement
- Multiple menu placements
- Editing the footer elements
- Editing home page layout
- Adding header and footer scripts
and many more.
These customization abilities will help you generate a theme that is customized to your blog. Apart from the basics, customization can also extend to creating custom functionality for your theme. This can include custom widgets, sidebars or any other feature which can be useful to your blog as a whole.
4. SEO friendly
You probably already know why SEO is important. SEO, when done correctly can bring a lot of targeted traffic on your blog. Most bloggers pay attention to two types of SEO.
- On Page SEO
- Off Page SEO
On page SEO means optimizing the elements on your website that affect your SEO. This usually means the content on your blog, use of appropriate keywords, internal links, content length and other factors that Google does not tell you about (check the Best WordPress SEO Plugins list).
Off page SEO means incoming links to your blog, use of appropriate anchor text for your links and other mysterious things that Google does not explicitly mention. However, there exists a third and perhaps most important classification of SEO which most bloggers ignore. Its called Technical SEO.
In the simplest words, technical SEO means that Google is able to access and understand your website properly. Google does not see your website like a human.
Websites are not create in plain HTML anymore. There are technologies like Javascript, server side scripting, Ajax and many other that Google can’t fully understand. Google is very sophisticated, but still does not fully comprehend complex information. Apart from these, there are many other technical SEO considerations that a premium theme should make.
Some examples of these considerations are:
- JavaScript loading before the content
- Not specifying image dimensions
- Loading content via ajax
- Improper pagination techniques
- Improper implementation of unlimited scroll
- Loading Jquery and other assets locally
- Improper website architecture
And many more.
If your premium theme does not consider technical SEO and does not use best practices for implementations of technical SEO, then Google may have a hard time understanding or even browsing your website.
If that happens then there is little chance that you will be able to rank in Google. Always ensure that any premium theme that you plan to purchase implements a proper architecure and keeps technical SEO best practices. There are a couple ways to find out if the premium theme you are considering follows technical SEO best practices (also, check this useful post – How To Add Rich Snippets to WordPress).
Ask the Developers
This is the easy way. The developers who created the theme should be able to answer your questions about your technical SEO implementations.
Read the Documentation
If the WordPress Premium theme has documentation, you might be able to get the information about the implementations that you need.
Test it Yourself
This is a highly technical solution but it can work really well. There are many tools available that can simulate Google and test these implementations yourself. You can try an online tool like Searchbot Simulator to test your theme.
There are extensions for popular browsers as well which can simulate browser behaviour. For a desktop based solution, you can use a tool like Screaming Frog to test your theme for issues.
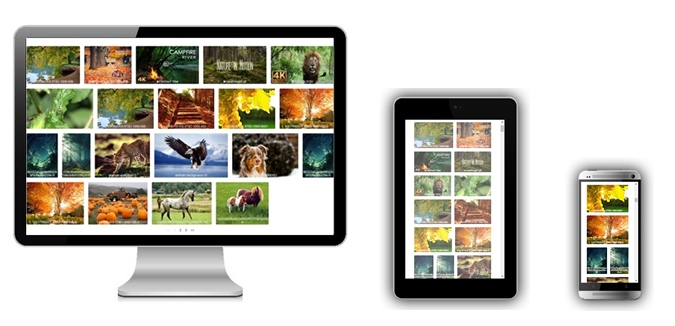
5. Responsive Design
I shouldn’t even be telling you why responsive design is important in your premium theme. It’s already 2020 and mobile traffic is already higher than desktop traffic.

A theme that is not optimized for all devices will not only annoy your users but also land you in trouble with Google. Google currently marks non-responsive websites in their results and its most likely that it causes a drop in their click-through rates. You can make a reasonable assumption that non-mobile-friendly websites will be pushed down in their search results as slow website already have. It is, therefore, extremely important that you choose a premium theme that is responsive out if the box.
Also, you can check some of our responsive plugins – WordPress Booking Calendar, WordPress Photo and Video Gallery, WordPress Countdown, WordPress contact form.
Just being responsive doesn’t mean that it’s user-friendly. Responsive design means that your website can adjust based on different devices, but it does not mean that it is also user-friendly (also, you can check our Responsive WordPress Coming Soon plugin).
But you can easily test the responsiveness and user-friendliness of a premium theme by following these steps.
- Install the demo theme or load the theme demo page
- After the theme is loaded, resize your browser to the minimum size
- Access the website in that mode and try to judge how does it feel to use the theme. Put yourself in the shoes of a visitor and note down potential issues.
This method works great, but it does not tell you how your website would look on a specific device. For example, if you run a website about iPhones then you would want to test how the website looks on iPhones right?
There are a couple of ways that you can test it.
Get the actual device to test
This is the most expensive way of testing your premium theme. However, if you already have the devices you want to test on, its pretty easy.
It’s generally a good idea to get this testing done from a friend or a family member. A lot of times they would point out issues you would not think of.
Use Chrome Device Simulator
A lot of bloggers don’t know that Google Chrome has the functionality of testing device specific features built-in. To use Google Chrome, open the theme demo page and right click on the page and click “Inspect Element”. You can also press “Ctrl + Shift + I” on Windows. Once the toolbar is open, click on the small device icon on the left.
Now focus on the top menu. You have the option to select multiple devices and your display will adjust based on the device you choose. Your mouse cursor will also change to a touch based icon which is also useful for understanding touch friendly features (also, check this useful post – WordPress default .htaccess file).
Many device presets are also present by default which you can select from the drop down menu. The screen will instantly adjust to reflect the new screen size. If you select ‘edit’ from the drop down menu, you have the option to select more device presets and even define your own device.
6. Multiple Page Styles
When you blog, there are many different types of blog posts that you might need to write. Some might be text heavy, some might be graphic heavy. Different types of post might have different objectives.
Some posts you write might be long form to showcase your authority.
Some posts might be short and more like landing pages.
Some posts might be used as lead magnets and used to collect email addresses.
For example, look at the image of a regular blog post on Copyblogger.
https://copyblogger.com/headline-hacks-report/
Now look at a different post on Copyblogger again. Notice how different it looks from the other post.
https://copyblogger.com/magnetic-headlines/
Your premium WordPress theme should include some custom posts types to make it easy for you to create different types of pages. The more custom types you get in the theme, the better.
7. Frequent Upgrades
The internet can be a dangerous place. Everyday malicious users and hackers try to gain access to websites that don’t belong to them. These malicious users vulnerabilities found in your theme, WordPress version or your plugins.
Usually, WordPress and good plugins get frequent updates that give them new features and also closes security holes. A good theme should also follow a similar path. Good developers and premium theme providers constantly check their themes for bugs, security problems and other issues.
Let’s take an example for a WooCommerce best selling theme on Theme Forest : Flatsome.
Looking at the change log you can see that theme gets a new update almost every month in which the developers fix bugs, adds features and add other improvements. A good premium theme usually also comes with premium support for a limited time and updates. The time of updates depends on the premium theme provider.
8. Widgets
WordPress widgets are small pieces of code that add additional functionality to your blog. Widgets can be plugged into your widget ready areas on your blog like your sidebar.
Widgets can provide a lot of functionality to your blog. They can provide maps, email subscriptions or any other functionality that you choose. A premium theme should also offer additional widgets that you can use in the theme.
9. Cross Browser Compatibility
As a blogger, you might have your favorite browser. The most popular browsers are Google Chrome and Firefox which combined have 68.97% market share. Most themes are compatible with these browsers but what about the rest 31.03%?
Obviously ignoring 30% of your potential readers isn’t a smart move. That is why it is important to make sure that your premium theme is compatible with all browsers. Apart from errors, many browsers may not display your theme correctly or have issues.
The worst part of these issues is that without the appropriate testing, you won’t even know that your blog has issues as most users won’t contact you if your blog had issues. Therfore you should test your premium theme for compatibility in all the major browsers. Fortunately, there are many reliable tools already present which will help you test your premium theme for compatibility issues.
Some of them are:
Based on your requirements, the tools that you decide will defer. Primarily browser testing tools are of the 3 types:
- Screenshot Based
- Live Test Based
- Error Check based
Screenshot based browser check tools will render your blog in multiple browsers remotely and share screenshots of how they look. These tools are helpful in understanding visual errors on your blog. It is well known that older versions of Internet Explorer does not work well a lot of things that modern browsers do easily.
By using screenshot based tools, you can easily identify these kind of issues on your blog. Live Test based browser tools simulate the behaviour of one or multiple browsers and lets you interact with them in real time. This type of testing is useful when testing customizations or testing important pages on your website.
If you have a landing page with a form, you don’t want to find out that it shows incorrectly on some browsers after you have spent a lot of time promoting it. Error Check tools provide a different tpye of functionality for cross browser testing. They test your blog in various browsers and show you all the errors that they encountered.
These tools are usually used by developers while developing themes, but they can also be used to test your customization or other technical issues that your blog might have.
10. Support and Documentation
Many bloggers do not realize how important support for your theme is. Most of the themes that you purchase would be bare bone themes. That means that theme will not be configured with images, menus, widgets and hundreds of other small configuration that need to be performed to make your blog look the best. Many premium themes also have custom post types, custom widgets and shortcodes that might need to be configured as well (also, you can check our WordPress Pricing table plugin).
How would you feel if you just spent a big amount on a theme and couldn’t configure it?
No happy for sure.
It’s important that whatever provider you choose to buy your premium theme, make sure that they provide good support. By good support, we mean support that is fast, responsive and competent.
Fast Support
If you have a launch deadline, then you need answers fast! A support team that would take 48 hours to respond is almost like having no support at all. When you purchase a premium theme, make sure that the developers offers fast support. A first response within 24 hours is almost mandatory.
Responsive
A responsive support team means that people are actually interested in solving your problem. It doesn’t matter how fast you recieve an email that says “We have acknowledged your query and will respond within 48 hours”. What matters to you is how fast is your concern resolved.
A responsive support team will not only hear your complaint, but take the appropriate steps to have it resolved. In case you have more issues, the support team should be able to tackle them all.
Competent
It’s obvious that you need a competent support team. No one likes to email or talk to “support reps” who only answer the phone. When you ask for support, its important to talk to the person who can actually resolve your query. We know it’s not practical that you would have developers answer your support calls, but if it requires, a competent person should be available to answer your query.
Conclusion
We hope that we were able to shed some light on what factors to consider when buying a premium WordPress theme. If you still think there are other factors should be considered when purchasing a WordPress theme, do let us know in the comments and we will update our post.