After first installing WordPress, which you can find out how to do on the to create a website page, you are left with a rather bland blog. All of the basic settings are active, you have virtually no plugins installed and are left with the default WordPress theme which isn’t professional looking by any means.
What is one to do? Well, in order to get your blog looking more professional, here are 16 tips you can employ.
#1. Install a Custom Theme
It’s tempting to browse the free WordPress theme section on WordPress.org when searching for a look for your blog. Unfortunately, and as I’m sure you’ve noticed, most free WordPress themes don’t look all that good. They’re free after all, so you can’t and shouldn’t expect a lot out of them (also, check this useful tutorial – How to Install a WordPress Theme?).
In addition to lacking a nice look, most if not all free WordPress themes heavily lack in the features department. In other words, you won’t be able to customize to your liking and will have to install plugins to make up the difference. Plugins which might even weigh down your website speed.
Choosing a custom theme will give you plenty of added functionality and will cover you in lots of other departments. For example, custom themes typically come with their own social share bar (such as the lightweight one this blog uses), with their own custom widgets and a related posts section.

#2. Add Widgets
Having a few (but not too many) widgets can make your blog look much more professional. Having the right widgets can also boost your click through rate a bit too. For example, I don’t like to over do it with widgets and like to keep things as simple as possible, so I have a combined popular/recent posts widget, a category widget, and two social icons directing to my Facebook and Twitter pages (also, check our WordPress Countdown plugin).
You don’t need to go overboard with it, but having a simple but good looking sidebar can and will help your click-through rate as well as make your blog look better.
#3. Mobile Responsive
Nothing screams unprofessional like a website/blog that isn’t mobile responsive. Free WordPress themes typically aren’t responsive, though there are ways to fix this. First things first, check to see if your site is showing up correctly on mobile devices. An excellent tool I use is MobileTest.me which allows you to test your blog on several handheld devices like the Apple iPhone and iPad.
If your website isn’t showing up responsive on devices, then either switch to a premium theme or try these tips out.
#4. Change your Permalink Structure
The default Permalink setting is horrendous. Think of it something like this: tomakeawebsite.net/?psidogneoigjeoijieo. I’m exaggerating, but only a little bit. Changing your permalinks is extremely easy, but doing it too late can be disastrous for your backlinks. Instead change your permalink structure as soon as your blog goes live (also, you can check our WordPress Pricing table plugin).
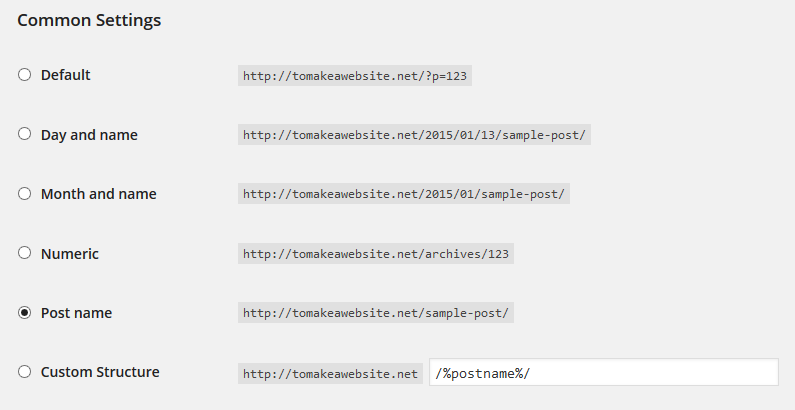
Simple navigate to Settings->Permalinks and change your default settings:

Change to pretty much anything but the default. I recommend either ‘Post name’ or ‘Day and name’.
#5. Use Featured Images on your Posts
Featured images are important, not only for your blog page, but also for whenever someone decides to share your content on one of their social media platforms. Pinterest for example, will automatically display the featured image of your post when someone ‘pins’ a page. To add a featured image to one of your posts simply click the link under the “featured image” section on your post, select the image from uploads and add it to your post (also, check our WordPress Image Gallery plugin).
#6. Add a Favicon
First, what is a favicon? Simply put, a favicon is a very small image 16 by 16 pixels that appears on the browser tab. If your website is favorited, the icon will also appear in that person’s favorites section and it’ll appear in RSS readers as well.
Usually, it’s best to create a very simple favicon since it’s so small. A letter or small icon are your best bet. As for how, well most custom themes allow you to upload your favicon via the ‘theme options’ (it may be called something else in your case) in the Appearance tab. Here is what my favicon looks like on the tab (also, you can check our WordPress Coming Soon plugin):
#7. Have a Related Posts Section
Every blog should have a related posts section that displays after their article. Not only does this make your blog look better it also helps keep visitors on your website longer. Many custom WordPress themes come with built-in related posts functionality, otherwise you will have to find a plugin to fill in the void. One of the most popular free options is Yet Another Related Posts, which currently has over 3 million downloads.
#8. Get yourself a Custom Domain
If you are using WordPress.com and not WordPress.org, then your domain probably has the .wordpress extension (yourdomainname.wordpress.com). I shouldn’t need to tell you this looks unprofessional. I’ve also noticed that other bloggers are far less likely to link back to your websites if you don’t have a custom domain. If you are thinking about using WordPress.com as your website building software, think again. Most people who run professional blogs use WordPress.org for a reason.
Same goes for Blogspot websites. Nothing turns visitors or potential backlinks off more than a .blogspot extension on your URL.
#9. Website Speed
Most of the top blogs such as Moz, Smashingmagazine, Ahrefs, socialmediaexaminer, etc go all out to achieve good page speed. Normally this means they switch to a dedicated hosting service or even a specialized WordPress hosting service like WPEngine. They do this because professional websites do not take 10 seconds to load. Slow loading speed is not only unprofessional, it will also get potential readers to leave your blog (also, check the – Best WordPress eCommerce plugins).
#10. Share Buttons
Adding share buttons is important for so many reasons. If you have popular content, then showing off how many shares you get is a plus in the eyes of your visitors. Perfect example of that would be socialmediaexaminer, who receive thousands upon thousands of shares whenever they post a new article (you can check this interesting post as well – How to Add a LinkedIn Share Button on WordPress?).
Even if you don’t have the amount of readers that SME has, that still shouldn’t discourage you from having a social share bar. Having a way for your readership to share your posts should be a no-brainer. If visitors can’t share then not only are then disappointed, but you are also losing valuable traffic from social media.
#11. Fonts
It’s not a bad idea to have different color fonts for your website. This depends on what theme you use, free WordPress themes may not come with the option to change font. Premium themes on the other hand, typically have plenty of color customizations for text such as headings and link text. If yours does, then try experimenting with different color fonts for various aspects of your website (also, check this useful tutorial – What is PHP.INI?).
For example, this website uses a blue font for heading text, red text for the blog posts and all linked text, and then the standard black font for all paragraph text.
#12. Back to Top Jumper
While not required for a professional blog, a back to top jumper is convenient for your readers. A back to top jump link does just that. It, when clicked, will jump the reader to the top of whatever page they are reading. This is especially convenient for longer posts, such as this one, and I’ve even seen this handy feature included in a few free WordPress themes.
If your theme did not come with a back to top jumper, you can give this free plugin a try.
#13. You Need to Have a Search Bar Displayed Somewhere
Whether at the top of your blog, middle, or at the bottom, a search bar needs to be somewhere on your website. Most themes, even the free ones, come with a built-in search bar. If yours didn’t then you can use one of the more advanced (and free) search bar plugins – Dave’s WordPress Live Search (also, check the Best WordPress Backup Plugins list).
#14. Custom Footer
Depending on the theme, you will have some sort of footer at the very bottom of your website, which may include things like a default copyright message and your website name (linking to the homepage).
Instead of leaving the default, add your own custom footer. Either give some recognition to the designer of your theme, add some links, a subscribe option, social media icons for your Facebook and Twitter page, etc.
#15. Add a Contact Form
You might be surprised how many newer blogs don’t worry with a way for visitors to contact them. Not only is this unprofessional, but it might be costing you some opportunities (such as backlinking opportunities). Some themes already come with a built-in contact function, though many times you will need to use a plugin. One of the most popular, free plugin options is Contact Form 7 which currently has over 23 million downloads (also, check this nice Contact form plugin).
#16. Add a Logo
Every blog should have their own custom logo. Top brands recognize the importance of having a logo at the top of their website, though newer websites seem to put off the logo process. You shouldn’t. Having a logo makes your blog look professional and the more professional looking the website the better chance you are to get backlinks from other websites.
That said, this option may be difficult for some people who do not have designer skills (which you really don’t need if you are only looking to create a basic logo), or designer software such as Photoshop. You have other options if this is the case. Instead of attempting to make your own logo, simply outsource the job. I’ve mentioned in previous articles that you can find gold (at a low price) on websites like Fiverr and Freelancer. Fiverr has a section for logo making and Freelancer allows you to post your own project and price, which usually starts to attract bids minutes after it is posted (also, check this Comparison post – WP Super Cache VS W3 Total Cache).
After these tweaks, your blog should have some uniqueness to your specific brand. Best of all, most of the tips above don’t require you to higher a professional developer. You just need to have the right, dynamic theme that enables you to make all of these customizations.
